Khi thiết kế giao diện web, hẳn là bạn cũng có nghe tới một thuật ngữ đó là Reponsive Web Design. Vậy nó thật ra là gì và có ý nghĩa như thế nào ?
Responsive Design là gì ?
Nội Dung
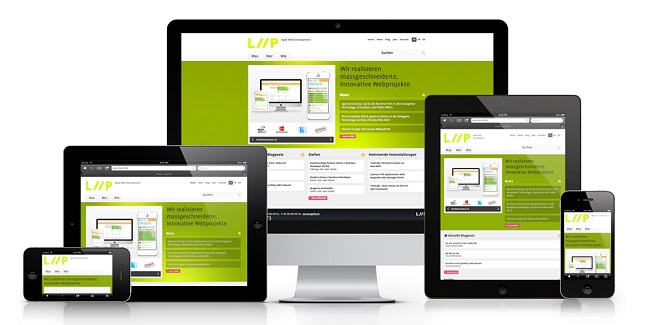
Responsive Web Design (RWD) là thuật ngữ ám chỉ cách thiết kế web tương thích với mọi loại thiết bị điện tử. Tức là bố cục trang sẽ tự đáp ứng theo môi trường hiển thị. Môi trường này chính là kích thước của trình duyệt, góc độ và các hướng xoay. Các thiết bị ở đây đa phần là những thiết bị di động như smartphone hoặc là tablet. Lấy ví dụ trang web leanhtien.net chính là một dạng thiết kế Responsive Web Design.

Để kiểm tra, các bạn có thể thay đổi kích thước trình duyệt trên máy tính, laptop, di động, tablet…mà vẫn đảm bảo giao diện hiển thị tốt. Thuật ngữ này được ra đời bởi Ethan Marcotte là trên trang web A list Apart.
Trước đây, để đảm bảo cho việc một trang web hiển thị tốt trên cả PC và mobile, người ta sẽ phải thiết kế các giao diện khác nhau sao cho phù hợp. Còn hiện tại thì mọi thứ đã dễ dàng hơn rất nhiều rồi, khi bạn truy cập vào một trang web bạn sẽ được thiết bị quét và chuyển tới một giao diện tương ứng. Ví dụ khi bạn truy cập giao diện facebook trên điện thoại thì sẽ được chuyển ngay tới ngay tới subdomain m.facebook.com. Đó là những gì ở hiện tại còn lịch sử thì như thế nào?
Lịch sử hình thành
Trang web đầu tiên được thiết kế có tính đáp ứng khi thay đổi các kích thước của trình duyệt đó chính là trang Audi.com hoàn thành vào năm 2001. Thế nhưng đó là ở thời điểm đó khi mà trình duyệt Internet Explorer vẫn còn ngự trị. Mãi tới năm 2008, hàng loạt các thuật ngữ xuất hiện để mô tả bố cục trang web có thể kể đến như “flexible”, “liquid”…Và phải mãi tới năm 2009 thì CSS3 Media Query mới được khai sinh.

Đến khi Ethan Marcotte sáng tạo ra thuật ngữ RWD thì tới năm 2012 RWD đã đứng vị trí cao trong danh sách top Web Design Trends for 2012 bởi tạp chí Net magazine. Đến năm 2013, hầu hết tất cả website đều chuyển thành RWD vì nó mang lại hiệu quả cao hơn rất nhiều và đến nay thì thuật ngữ này đã được biết đến rộng rãi. Thế bạn biết tại sao mà nó quan trọng tới vậy không?
Lý do mà RWD lại quan trong với việc thiết kế web
Đáp ứng đúng nhu cầu thực tế
Với sự bùng nổ của và phát triển cực nhanh của các thiết bị di động đã kéo theo đó số người sử dụng smartphone tăng lên một cách nhanh chóng. Theo số liệu thống kê từ We Are Social về người dùng Internet vào tháng 1/2017, theo thống kê thì đã có hơn 50% số người được khảo sát sử dụng thiết bị di động để truy cập website.
Chỉ tính riêng tại thị trường Việt Nam, con số này rơi vào khoảng hơn 30% và thậm chí còn tăng mạnh qua các năm. Điều này cho thấy cái gì? nó cho thấy số lượng người sử dụng internet ngày một tăng và số lượng người sử dụng di động để truy cập internet cũng tăng mà thậm chí là tăng phi mã. Do vậy, sử dụng RWD là hoàn toàn đúng và phù hợp thực tế.
Hiệu quả kinh tế
Trước đây, nếu như các nhà phát triển phải xây dựng ít nhất là 2 giao diện cho trang web của mình dành cho PC và cho di động. Điều này rõ ràng gây tốn kém rất nhiều. Đó là còn chưa kể trên các ứng dụng và giao diện riêng việc hiển thị có khả năng là không giống nhau. Nói tới đây bạn đã nhận ra lợi ích của RWD chưa nào!
Được Google khuyến khích vì mang lại nhiều lợi ích cho SEO
Kể từ năm 2015, Google Search đã có những chính sách ưu tiên cho những trang web có giao diện sử dụng RWD. Thay đổi này muốn những website sau này phải luôn hướng tới đối tượng người dùng nhiều hơn. Với mục tiêu tối thượng đó là kết quả tìm kiếm sẽ xuất ra những nội dung văn bản dễ đọc và thân thiện với mọi người.